做过后端开发,尤其是使用过类似Django或者express对服务器端的路由功能应该都比较熟悉,国外流行的博客系统wordpress也是非常经典的路由实现案例。那么,究竟什么的路由呢,下面通过wordpress来简单讲一下。
理解wordpress重写规则的的都是知道,实际上任何一条url的访问都是基于wordpress安装目录下的index.php(除了服务器上已经存在文件的访问),当wordpress的固定链接是默认设置是会很明显,例如文章的url是index.php?p=id,分类页面的url是index.php?cat=id。
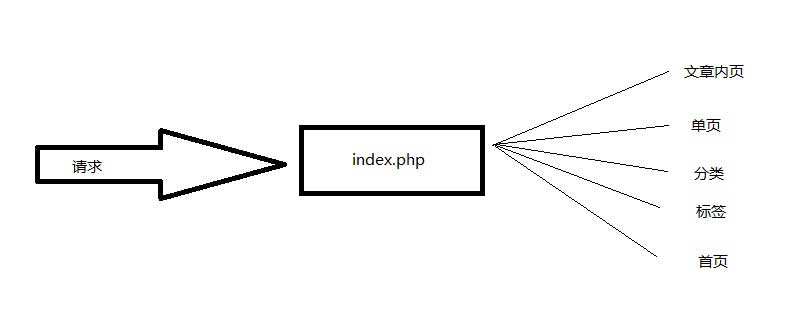
在这里,index.php就充当了路由器的功能,请看下图:
也就是说,不管你访问的是什么地址,所有的请求最终都会重定向到index.php,程序会根据访问url的特征,确定你需要的是哪个类型的页面,然后向数据库作出查询,最终把html内容返回给浏览器。
上面说的是web后端路由,那么前端的路由是什么呢?实际上现在前端路由技术应用非常广泛,有很多开源的js类库都支持前端路由,如angularJS, ember.js, director.js等等。前端路由和后端路由原理一样,是让所有的交互和展现在一个页面运行以达到减少服务器请求,提高客户体验的目的,越来越多的网站特别是web应用都用到了前端路由。
director.js是最纯粹的路由注册/解析器,它在不刷新页面的情况下,利用”#”符号组织不同的URL路径,并根据不同的URL路径来匹配不同的回调方法。director.js不仅可以应用在客户端,在使用node.js的后台,它也能够实现前面说的后端路由功能。来看下面关于前端路由实现的例子
需要设计一下类似web QQ上的web桌面应用,桌面上有很多小图标,每一个小图标是一个功能应用,类似电脑桌面。桌面上有一个百度新闻的按钮,点击它在当前页面弹出一个窗口,能够查看百度新闻,另外一个图标,点击可以查看当前时间,下面是一个简单的示例:
<!DOCTYPE HTML>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Web桌面应用</title>
<script src="https://rawgit.com/flatiron/director/master/build/director.min.js"></script>
<style>
* {margin:0;padding:0}
body {width:100%;height:100%;background:#3d72b8}
#baidunews {width:40px;height:40px;background:url("./du.png") no-repeat;display:block;margin:50px;}
#tweibo {width:40px;height:40px;background:url("./du.png") no-repeat;display:block;margin:50px;}
</style>
</head>
<body>
<a href="#/baidunews" id="baidunews" title="百度新闻"></a>
<a href="#/time" id="tweibo" title="当前时间"></a>
<script>
//定义路由
var route = {
"/time":nowtime,
"/baidunews":[showframe,getbaidunew]
}
//初始化路由
var router = Router(route)
router.init();
//定义显示当前时间的回调函数
function nowtime(){
var now=new Date();
var y=now.getFullYear();
var m=now.getMonth()+1;
var d=now.getDate();
var h=now.getHours();
var mi=now.getMinutes();
var s=now.getSeconds();
alert("现在时间\n"+y+"年"+m+"月"+d+"日 "+h+"时"+mi+"分"+s+"秒");
}
//定义显示浏览器框架的函数
function showframe(){
var f=document.createElement("div");
f.style.width="985px";
f.style.height="500px";
f.style.position="absolute";
f.style.top="50px";
f.style.left="200px";
f.style.background="white";
f.style.border="2px solid #ccc";
//关闭按钮
var close=document.createElement("span");
close.style.position="absolute";
close.style.right="5px";
close.style.cursor="pointer";
close.style.marginRight="5px";
close.onclick=function(){
document.body.removeChild(f);
}
close.innerHTML="X";
//加载站外的iframe
var win=document.createElement("iframe");
win.id="myiframe";
win.frameBorder=0;
win.style.width="100%";
win.style.height="100%";
f.appendChild(close);
f.appendChild(win);
document.body.appendChild(f);
}
//定义加载百度新闻网页的函数
function getbaidunew(){
document.getElementById("myiframe").src="http://news.baidu.com/";
}
</script>
</body>
</html>
从上面的代码可以看出,director.js利用页面中的“#”进行路由转发。上面的例子只是一个非常简单的实例,director.js能够实现更加复杂、庞大的功能,它可以通过ajax和服务端数据交互,可以和其它js类库并存,是一个web应用开发利器。
director.js对SEO有影响吗?
客户端的director.js对SEO有影响,因为数据所有数据只在一个页面,有些数据的存储方式不利于搜索引擎蜘蛛的抓取,如果你需要对SEO友好,说明你需要构造的是一个”web页面”而不是“web应用”,不推荐使用director.js。