在《图像和展示》一文中,我们提到了现在各种移动设备可能会拥有比PC更高的分辨率,例如iPhone 6S的分辨率为1920 x 1080,屏幕尺寸只有5.5英寸,而MacBook Pro Renta的分辨率为2560 x 1600,屏幕尺寸为13.3英寸。按照上一片文章的理解,当我们建设一个980px宽的网站时,在iPhone等这些高分辨率,小尺寸的设备上岂不是会显示得非常小?我们知道,实际的展示的样式并不是这样,但这其中是什么样的原理呢?本文试图一探究竟。
说到这个问题,不得不说说高清屏的发展,在智能手机刚刚被研发出来时候,是没有高清屏的,例如iPhone3的分辨率是320 x 480,而iPhone4的分辨率则为640 x 960。按照理解,一个320像素宽的网站,在iphone4上将缩小一半,这样很多网站将不兼容iPhone4。显然苹果是聪明的,为了保持和旧版iPhone的兼容性,当CSS指定宽度为320px时,网站依旧铺满全屏,用两个像素点渲染一个CSS像素。这里涉及到了两个概念,一个是CSS像素,一个是devicePixelRatio.
CSS像素是浏览器使用的抽象单位,主要用来在网页中绘制内容。我们知道,在定义好的网页中,可以通过缩放改变页面和页面元素的大小,这是虽然视觉上看到元素的大小发生了变化,但是它的实际CSS像素是没有变化的,也就是说CSS像素不随缩放比例发生变化。与CSS像素相对应的是设备物理像素和设备独立像素。物理像素指的是屏幕实际像素点的大小,设备独立像素是指官方指定的屏幕的CSS像素大小。devicePixelRatio则是设备的物理像素和独立像素的比例,下面是常见设备的设备物理像素,独立像素和devicePixelRatio1.
|
name
|
phys.
width |
phys.
height |
CSS
width |
CSS
height |
pixel
ratio |
phys. ppi
|
CSS ppi
|
|---|---|---|---|---|---|---|---|
| Apple iPhone 6 | 750 | 1334 | 375 | 667 | 2 | 326 | 192 |
| Apple iPhone 5 | 640 | 1136 | 320 | 568 | 2 | 326 | 192 |
| Apple iPhone 4 | 640 | 960 | 320 | 480 | 2 | 326 | 192 |
| Apple iPhone 3 | 320 | 480 | 320 | 480 | 1 | 163 | 96 |
| Apple iPod Touch | 640 | 1136 | 320 | 568 | 2 | 326 | 192 |
| LG G3 | 1440 | 2560 | 360 | 640 | 4 | 640 | 384 |
| LG Optimus G | 768 | 1280 | 384 | 640 | 2 | 318 | 192 |
| Samsung Galaxy Note 2 | 720 | 1280 | 360 | 640 | 2 | 267 | 192 |
| Samsung Galaxy Note | 800 | 1280 | 400 | 640 | 2 | 285 | 192 |
| Samsung Galaxy S5 | 1080 | 1920 | 360 | 640 | 3 | 441 | 288 |
| Samsung Galaxy S4 | 1080 | 1920 | 360 | 640 | 3 | 441 | 288 |
| Samsung Galaxy S4 mini | 540 | 960 | 360 | 640 | 1.5 | 256 | 144 |
| Samsung Galaxy S3 | 720 | 1280 | 360 | 640 | 2 | 306 | 192 |
| Samsung Galaxy S3 mini | 480 | 800 | 320 | 533 | 1.5 | 233 | 144 |
| Samsung Galaxy S2 | 480 | 800 | 320 | 533 | 1.5 | 217 | 144 |
| Samsung Galaxy S | 480 | 800 | 320 | 533 | 1.5 | 233 | 144 |
| Samsung Galaxy Nexus | 720 | 1200 | 360 | 600 | 2 | 316 | 192 |
| LG Nexus 5 | 1080 | 1920 | 360 | 640 | 3 | 445 | 288 |
| LG Nexus 4 | 768 | 1280 | 384 | 640 | 2 | 320 | 192 |
| Microsoft Lumia 1020 | 768 | 1280 | 320 | 480 | 2.4 | 332 | 220 |
| Microsoft Lumia 925 | 768 | 1280 | 320 | 480 | 2.4 | 332 | 220 |
| Microsoft Lumia 920 | 768 | 1280 | 320 | 480 | 2.4 | 332 | 220 |
| Microsoft Lumia 900 | 480 | 800 | 320 | 480 | 1.5 | 217 | 144 |
| Microsoft Lumia 830 | 720 | 1280 | 320 | 480 | 2 | 294 | 192 |
| Microsoft Lumia 620 | 480 | 800 | 320 | 480 | 1.5 | 252 | 144 |
| HTC One | 1080 | 1920 | 360 | 640 | 3 | 468 | 288 |
| HTC 8X | 720 | 1280 | 320 | 480 | 3 | 341 | 288 |
| HTC Evo 3D | 540 | 960 | 360 | 640 | 1.5 | 256 | 144 |
| Sony Xperia Z3 | 1080 | 1920 | 360 | 598 | 3 | 424 | 288 |
| Sony Xperia Z | 1080 | 1920 | 360 | 640 | 3 | 443 | 288 |
| Sony Xperia S | 720 | 1280 | 360 | 640 | 2 | 342 | 192 |
| Sony Xperia P | 540 | 960 | 360 | 640 | 1.5 | 275 | 144 |
| Blackberry Q10 | 720 | 720 | 346 | 346 | 2 | 328 | 192 |
| Blackberry Z30 | 720 | 1280 | 360 | 640 | 2 | 295 | 192 |
| Blackberry Z10 | 768 | 1280 | 384 | 640 | 2 | 355 | 192 |
| Blackberry Torch 9800 | 360 | 480 | 360 | 480 | 1 | 187 | 96 |
| ZTE Open (Firefox OS) | 480 | 720 | 320 | 480 | 1.5 | 165 | 144 |
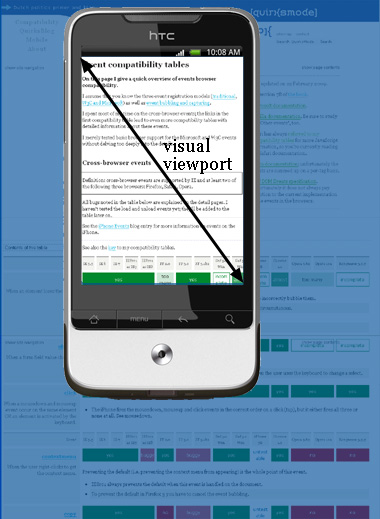
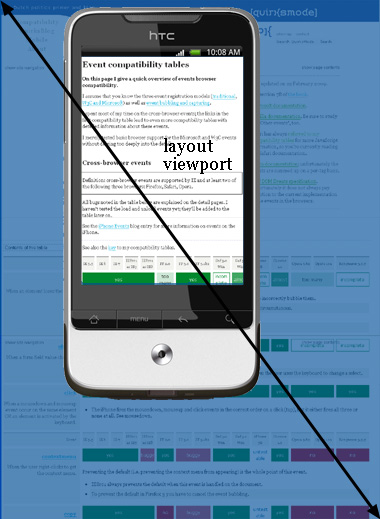
分析到这里,似乎所有的都结束了。但是大家忘了一点,移动设备刚开始流行是,网站是缺少针对移动设备特别优化的版本的,那么移动设备要面临的问题就是去兼容PC上的网站,然当时PC版本的网站,普遍都比较宽,移动网站提出了一个viewport的概念,它包括两个概念visual viewport和layout viewport,visual viewport只设备的可视区域的大小,为CSS像素,而layout viewport则是加载的页面的大小,这似乎很难理解,下图展示两个viewport.2


在几乎所有的移动设备的浏览器中,都会虚拟出layout viewport,也就是说,当用这些浏览器加载页面时,有一部分页面是位于当前可视区域之外的,需要滑动来查看。下表是常见设备的layout viewport的值3:
| iPhone | iPad | Android Samsung | Android HTC | Chrome | Opera Presto | BlackBerry | IE | |
| Layout viewport | 980 | 980 | 980 | 980 | 980 | 980 | 1024 | 1024 |
然而,很多网站在呈现给用户时,并不希望用户滑动页面来查看visual viewport外的部分,html5中提供了给我们控制的API,使用<meta name=”viewport”>可以控制浏览器的layout viewport,我们最常见的代码是<meta name=”viewport” content=”width=device-width, initial-scale=1″>,表示layout使用设备独立像素的宽度,初始缩放值为1,用这个代码就可以确保网页自动适应不同分辨率的设备。更多viewprot的用法可以点击这里。
如何用Javascript获取上述各个数据
因为设备物理像素和网页的展示没有多大关系,所以浏览器不提供获取接口,我们可以通过检测浏览器的User-agent来获得移动设备品牌和型号,从而得知其屋里分辨率。通过window.screen.width可以获取设备屏幕的CSS像素宽度,通过document.documentElement.clientWidth可以用来获取其layout viewport的宽度。
评论列表: