最近学习移动网站建设,遇到了很多关于图片设计与跨设备展示方面的问题。首先第一个问题,就是分辨率(resolution)这个概念,让人很头疼,有时候,它用来形容显示器,有时候又用来描述图片,有时候用来描述像素多少,有时候又用来描述清晰度。查了一下相关资料,进行如下总结:
分辨率用来形容屏幕的时候,指的一块显示屏的横向和纵向的像素数量。如一块1440×900的显示器,它横向有1440个像素点,纵向有900个像素点,整个显示器可以表示1,296,000个像素。不同的显示器分辨率尺寸各不一样,我们可以用每英寸上含有的像素点数(DPI)来表示一块显示器的清晰度,通常情况下,普通PC的DPI为96,随着科技的发展,越来越多的高清屏幕出现在我们的生活中,例如MacBook可达227DPI,常见设备的DPI如下1:
| Name | Diagonal | Resolution | DPI | dppx |
|---|---|---|---|---|
| Google Nexus 6 | 5.96″ | 2560×1440 | 493 | 1 |
| HTC One | 4.7″ | 1080×1920 | 469 | 3 |
| BlackBerry Passport | 4.5″ | 1440×1440 | 453 | 1 |
| Google Nexus 5 | 4.95″ | 1920×1080 | 445 | 3 |
| Samsung Galaxy S4 | 5″ | 1920×1080 | 441 | 3 |
| Samsung Galaxy S5 | 5.1″ | 1920×1080 | 432 | 3 |
| OnePlus One | 5.5″ | 1080×1920 | 401 | 1 |
| Apple iPhone 6 Plus | 5.5″ | 1080×1980 | 401 | 2.46 |
| HTC One Max | 5.9″ | 1080×1920 | 373 | 1 |
| BlackBerry Z10 | 4.2″ | 768×1280 | 356 | 2 |
| HTC One Mini | 4.3″ | 720×1280 | 342 | 1 |
| Amazon Kindle Fire HDX | 8.9″ | 2560×1600 | 339 | 1 |
| Nokia Lumia 928 | 4.5″ | 768×1280 | 332 | 1.6667 |
| Nokia Lumia 920 | 4.5″ | 768×1280 | 332 | 1.6667 |
| Nokia Lumia 920 | 4.5″ | 768×1280 | 332 | 1.6667 |
| Nokia Lumia 1020 | 4.5″ | 768×1280 | 332 | 1.6667 |
| BlackBerry Q5 | 3.1″ | 720×720 | 330 | 2 |
| BlackBerry Q10 | 3.1″ | 720×720 | 330 | 2 |
| Apple iPhone 6 | 4.7″ | 750×1334 | 326 | 2 |
| Apple iPhone 5 | 4″ | 640×1136 | 326 | 2 |
| Apple iPhone 4, 4S | 3.5″ | 640×960 | 326 | 2 |
| Motorola Moto G | 4.5″ | 720×1280 | 326 | 2 |
| Apple iPad mini Retina | 7.9″ | 2048×1536 | 324 | 1 |
| Amazon Kindle Fire HDX | 7″ | 1920×1200 | 323 | 1 |
| Google Nexus 7 (2013) | 7″ | 1920×1200 | 323 | 2 |
| Google Nexus 4 | 4.7″ | 1280×768 | 318 | 1 |
| Galaxy Nexus | 4.65″ | 1280×720 | 316 | 1 |
| HTC One X | 4.7″ | 720×1280 | 312 | 1 |
| Motorola Moto X | 4.7″ | 720×1280 | 312 | 2 |
| Jiayu G4S | 4.7″ | 720×1280 | 312 | 1 |
| Samsung Galaxy S III | 4.8″ | 1280×720 | 306 | 2 |
| Google Nexus 10 | 10.055″ | 2560×1600 | 300 | 2 |
| BlackBerry Z30 | 5″ | 720×1280 | 295 | 2 |
| HTC Pure | 3.2″ | 480×800 | 292 | 1 |
| Google Nexus 9 | 8.9″ | 2048×1536 | 288 | 1 |
| Sony Xperia SP | 4.6″ | 720×1080 | 282 | 1 |
| Lenovo Yoga 2 Pro | 13.3″ | 3200×1800 | 276 | 1 |
| Apple iPad Air | 9.7″ | 2048×1536 | 264 | 2 |
| Apple iPad 3 | 9.7″ | 2048×1536 | 264 | 2 |
| Apple iPad Retina | 9.7″ | 2048×1536 | 264 | 2 |
| HTC Imagio | 3.6″ | 480×800 | 259 | 1 |
| Barnes & Noble Nook HD+ | 9″ | 1920×1280 | 256 | 1 |
| HTC Sensation | 4.3″ | 540×960 | 256 | 1 |
| Amazon Kindle Fire HD | 8.9″ | 1920×1200 | 254 | 1 |
| HTC One V | 3.7″ | 480×800 | 252 | 1 |
| HTC Desire Z / T-Mobile G2 | 3.7″ | 480×800 | 252 | 1 |
| Nokia Lumia 620 | 3.8″ | 480×800 | 246 | 1 |
| Barnes & Noble Nook HD | 7″ | 1440×900 | 243 | 1 |
| Google Chromebook Pixel | 12.85″ | 2560×1700 | 239 | 1 |
| Nokia Lumia 521 | 4″ | 480×800 | 233 | 1 |
| Nokia Lumia 520 | 4″ | 480×800 | 233 | 1 |
| Apple MacBook Pro Retina | 13.3″ | 2560×1600 | 227 | 2 |
| Apple MacBook Pro Retina | 15.4″ | 2880×1800 | 220 | 2 |
| Apple iMac Retina | 27″ | 5120×2880 | 218 | 1 |
| Nokia Lumia 820 | 4.3″ | 480×800 | 217 | 1 |
| Nokia Lumia 822 | 4.3″ | 480×800 | 217 | 1 |
| HTC Evo | 4.3″ | 480×800 | 217 | 1 |
| Nokia Lumia 720 | 4.3″ | 480×800 | 217 | 1 |
| Microsoft Surface Pro 3 | 12″ | 2160×1440 | 216 | 1 |
| Google Nexus 7 | 7″ | 1280×800 | 216 | 1.325 |
| Amazon Kindle Fire HD | 7″ | 1280×800 | 216 | 1 |
| Amazon Kindle Paperwhite | 6″ | 1024×758 | 212 | 1.33 |
| Microsoft Surface 2 | 10.6″ | 1920×1080 | 208 | 1 |
| Microsoft Surface Pro | 10.6″ | 1920×1080 | 208 | 1 |
| Microsoft Surface Pro 2 | 10.6″ | 1920×1080 | 208 | 1 |
| Micromax A110 | 4.9″ | 480×856 | 200 | 1 |
| Nokia Lumia 625 | 4.7″ | 480×800 | 199 | 1 |
| Dell UltraSharp UP2414Q | 23.8″ | 3840×2160 | 185 | 1 |
| Samsung Galaxy Mini 2 | 3.27″ | 320×480 | 176 | 1 |
| BlackBerry PlayBook | 7″ | 600×1024 | 170 | 1 |
| Amazon Kindle Fire | 7″ | 1024×600 | 169 | 1 |
| Samsung Galaxy Tab 7.0 Plus | 7″ | 600×1024 | 169 | 1 |
| Samsung Galaxy Tab 8.9 | 8.9″ | 800×1280 | 169 | 1 |
| ZTE Open | 3.5″ | 320×480 | 165 | 1 |
| Apple iPhone 1, 3G, 3GS | 3.5″ | 320×480 | 163 | 1 |
| Apple iPad mini | 7.9″ | 1024×768 | 163 | 1 |
| Samsung Galaxy Tab 10.1 | 10.1″ | 800×1280 | 149.45 | 1 |
| Microsoft Surface | 10.6″ | 1366×768 | 148 | 1 |
| Lenovo ThinkPad Edge E531 N4IBPGE | 15.6″ | 1920×1080 | 141 | 1 |
| Apple MacBook Air | 11.6″ | 1366×768 | 135 | 1 |
| Apple iPad 1, 2 | 9.7″ | 1024×768 | 132 | 1 |
| Apple MacBook Pro | 15.4″ | 1680×1050 | 129 | 1 |
| Apple MacBook Air | 13.3″ | 1440×900 | 128 | 1 |
| Lenovo ideapad U310 | 13.3″ | 1366×768 | 118 | 1 |
| Apple MacBook Pro | 13.3″ | 1280×800 | 113 | 1 |
| Apple MacBook Pro | 15.4″ | 1440×900 | 110 | 1 |
| Apple iMac | 27″ | 2560×1440 | 109 | 1 |
| Apple Thunderbolt Display | 27″ | 2560×1440 | 109 | 1 |
| Apple PowerBook G4 | 12.1″ | 1024×768 | 106 | 1 |
| Apple iMac | 21.5″ | 1920×1080 | 102 | 1 |
| Apple Cinema Display | 20.1″ | 1680×1050 | 99 | 1 |
| AOC i2352Vh | 23″ | 1920×1080 | 96 | 1 |
| Dell UltraSharp U2412M | 24″ | 1920×1200 | 94 | 1 |
| Dell UltraSharp U2414H | 23.8″ | 1920×1080 | 93 | 1 |
在图片中,分辨率是只一张图像含有的像素数量。大多数情况下是由宽和高的像素乘积表示的,例如一张2048像素宽,1536像素高的图片包括 3,145,728的像素。数字照片没有物理大小的概念,显示照片的时候,显示器只会根据图片中存有的像素信息对照片进行展示,图片展示出来的尺寸只和展示设备有关系。例如,一块1440×900的显示屏,DPI为72,在不缩放的情况下,一张720×450像素的照片,实际图片尺寸为宽10英寸,高6.25英寸,而同样是这样照片,如果打印出来,大小可能只有2.4×1.5英寸(打印出来的相片DPI一般为300)。也就是说:a,图片不存在DPI分辨率的概念;b,同样的像素数量的显示器,DPI越大,其屋里尺寸越小;c,同样的照片,输出时DPI越大,尺寸越小。
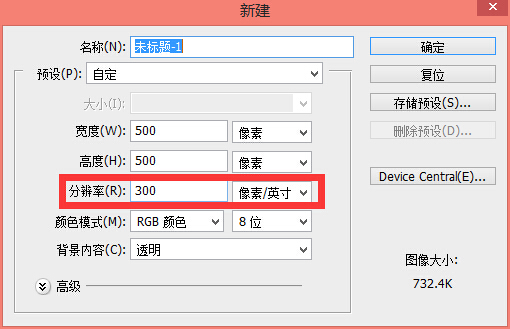
既然图片中不存在DPI的概念,细心的人可能会发现,Photoshop中,分明有设置图片DPI的选项,如下图:

这是怎么回事呢?本人创建了两张500×500的图片,DPI分别为300和72,发现以下三点:
1,同样像素的字体,在两张图片上展示的大小不一样。
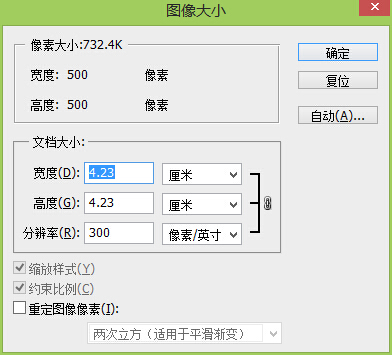
2,PS中显示的两种图片的文档大小不一样,一张为4.23厘米,另外一张为17.64厘米。
3,把两张图片都保存为可以直接查看的格式(jpg,gif或者png),再次打开,其分辨率又成了72,而且两张图片的大小一样。
在Photoshop的官方说明中,找到了这样的描述:In Photoshop, you can see the relationship between image size and resolution in the Image Size dialog box (choose Image >Image Size). Deselect Resample Image, because you don’t want to change the amount of image data in your photo. Then change width, height, or resolution. As you change one value, the other two values change accordingly. With the Resample Image option selected, you can change the resolution, width, and height of the image to suit your printing or on-screen needs2.
当取消选中”重定图像像素”时,发现图片大小和DPI是相互影响的,这也就解释了上面的问题:PS中的DPI是设定图片输出时的DPI,而我们看到的是图片在当前设备(72dpi)下的展示样式,实际在300DPI下,图像的尺寸会变小,当前电脑观察到的实际是放大之后的效果,所以两个文字大小看起来完全不一样,文档大小也不一样。当把图片另存为jpg格式之后,就丢失了PS中保存的DPI之类的信息,所以会显示当前显示器的DPI。综上,可以得知PS中的DPI,只是设置图片在下一个输出设备的DPI,和图像本身的质量并没有关系。

评论列表: