博客好久没更新,快长草了,没想到竟然还有流量。这段时间在研究adwords,这次分享关于如何对竞价账户进行转化跟踪的问题。
旧版方法
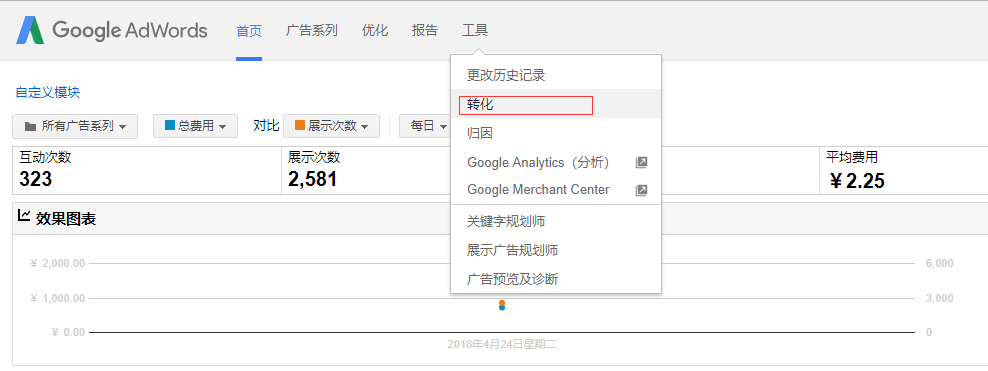
旧版adwords中,可以直接通过顶部的菜单栏,工具,转化选项中进入转化操作界面,然后创建一个转化

选择转化跟踪

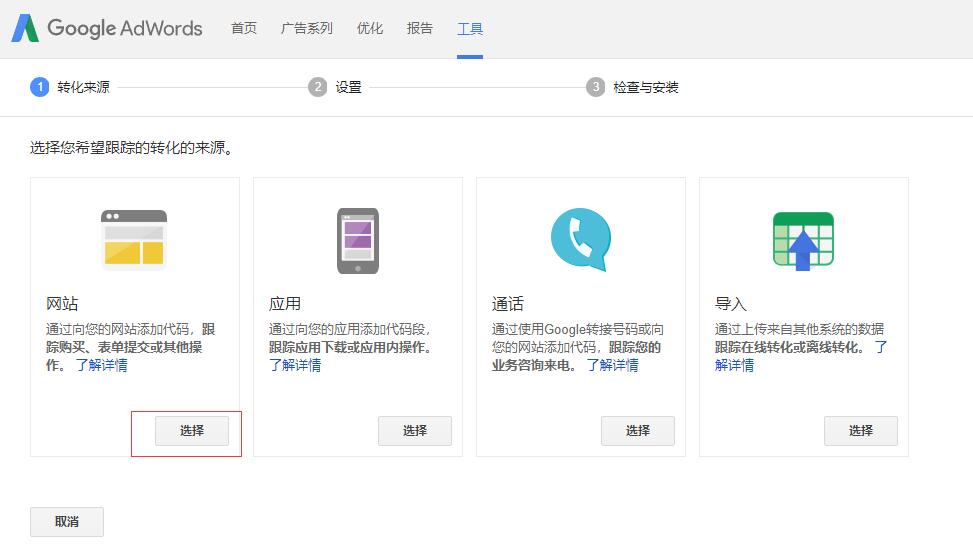
选择网站作为转化跟踪来源

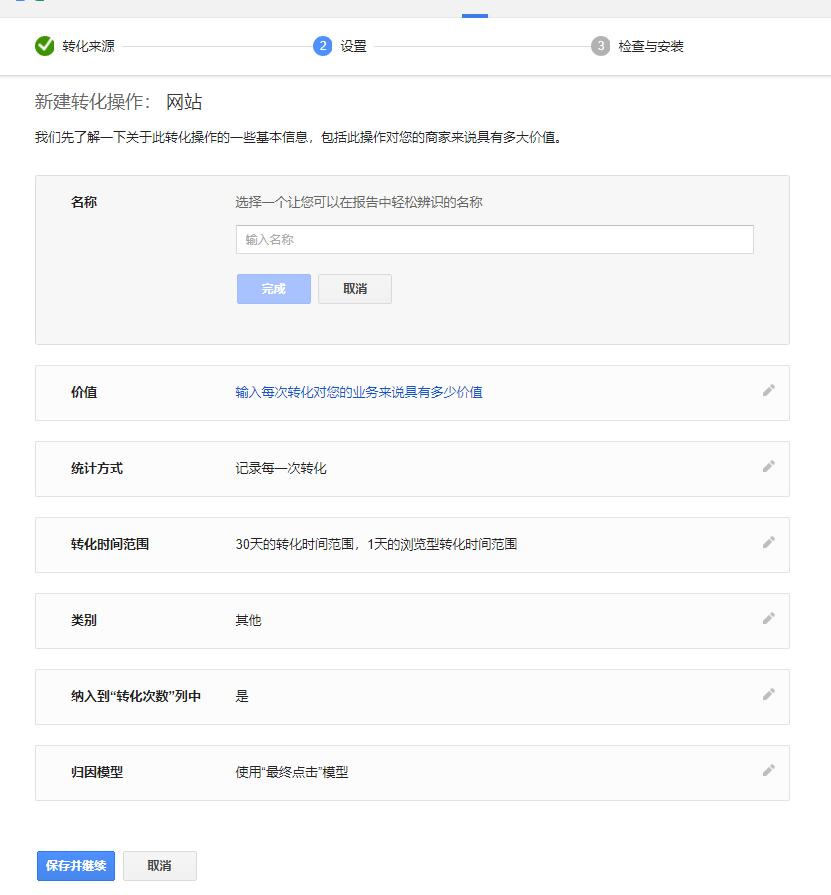
添加配置并获取跟踪代码
最后会得到一个类似的代码:
<!-- Google Code for 对话或留言 Conversion Page --> <script type="text/javascript"> /* <![CDATA[ */ var google_conversion_id = XXXXXXXXXXX; var google_conversion_label = "XXXXXXXXXXX"; var google_remarketing_only = false; /* ]]> */ </script> <script type="text/javascript" src="//www.googleadservices.com/pagead/conversion.js"> </script><noscript> <div style="display:inline;"> <img height="1" width="1" style="border-style:none;" alt="" src="//www.googleadservices.com/pagead/conversion/918898170/?label=qNZgCIL0kXQQ-ouVtgM&guid=ON&script=0"/> </div> </noscript>
把这个代码加入到最终转化页,例如表单提交结果页面,当用户点击广告并且访问此页面,则此次转化成功。
但是这么做有很多不便之处:
1,必须要有单独的html页面运行此代码,当提交表单时返回结果如果是ajax,则无法记录转化。
2,我们知道adwords还有二次营销代码,另外大部分网站还会使用Google Analytics, 加上这个代码,网站需要添加三个不同的代码,这样一来增加了网站管理的难度。
还好Google推出了gtag, 把网站分析,转化跟踪,再营销功能整合到了一起,这样一来,代码管理更加便捷,网站性能也会有相应提升。
如何使用gtag
如果你使用Google Analytics, 你会发现Google Analytics提供的统计代码已经发生变化:
<!-- Global site tag (gtag.js) - Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id=UA-XXXXXXXX-X"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'UA-XXXXXXXX-X');
</script>
上述代码中,gtag(‘config’,’UA-XXXXXXXX-X’)称之为配置代码,其他为全局代码,”UA-XXXXXXXX-X”为用户跟踪ID,把UA-XXXXXXXX-X换成你自己的跟踪ID,GA就可以正常跟踪流量。 如果需要把访问记录到adwords的再营销列表中,则只需要把adwords的账户添加到配置中,例如我的adwords的跟踪ID是”AW-XXXXXXXXX”,则我只需要增加一条”gtag(‘config’,’AW-XXXXXXXXX’);”到GA的配置代码之后即可。至于转化跟踪更为简单,只需要在用户转化之后执行代码”gtag(‘event’,’conversion’,{‘send_to’:’AW-XXXXXXXXX/XXXXXXXXX-XXXXXX’});”即可(AW-XXXXXXXXX/XXXXXXXXX-XXXXXX为转化跟踪代码),这样,网站有了更大的自由度,可以根据需要把对话,下载文件,留言等都可以设置转化,再也不会因为没有位置运行html代码而无法记录转化了。
不仅如此,gtag还整合了事件跟踪,具有更多高级功能,了解更多信息可以访问这里。
评论列表: